Dengan memasang emoticon di kotak komentar maka para komentator akan lebih mudah untuk mengekspresikan perasaannya. Selain itu, juga akan membuat blog kita lebih ekspresif bukan?, mungkin ini agak sama dan jadul untuk di posting tapi untuk tutorial kali ini yaitu bagaimana memasang emoticon mig33 dan yahoo di kotak komentar blog.
Adapun memasang Emoticon pada Komentar blog langkah-langkahnya sbb:
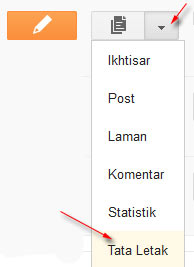
- Tentu login dulu ke akun blogger anda kemudian klik Rancangan
- Edit HTML
- Centang Expand Widget
- Cari kode ]]></b:skin>
- Lalu letakkan script dibawah ini diatas kode ]]></b:skin>
/*fauzan emot*/
.fauzanemot{display:block;width:auto;background:#ACC5D2;border:2px solid #999999;box-shadow:0 1px 3px #000;-moz-box-shadow:0 1px 3px #000;-webkit-box-shadow:0 1px 3px #000;padding:0;margin:30px 0 10px 0;font:normal 12px Arial, Sans-Serif;color:#222;}.fauzanemot .kontainer{padding:5px;}.fauzanemot h5{background:#999999;border:none;border-bottom:1px solid #699019;color:#fff;text-transform:normal;text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);font:bold 12px Arial,Sans-Serif;padding:5px 10px;margin:0 0 0 0;display:block;}/*fauzanemot end*/
1. Kemudian cari kode </body> dan letakkan kode dibawah ini diatas </body>
<script src='https://sites.google.com/site/fazansyl/project/fazanemoticon.js' type='text/javascript'/>
Yang terakhir cari kode <p class='comment-footer'> atau yang seperti ini
<p class='comment-footer'><b:if cond='data:post.embedCommentForm'><b:include data='post' name='comment-form'/><b:else/><b:if cond='data:post.allowComments'><a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if></b:if></p>
Kalau tidak sama, cari yang paling mendekati . Kemudian letakkan kode berikut ini dibawah <p class='comment-footer'>
<div class='fauzanemot'><h5><center>kode komentar emoticon <data:blog.pageTitle/>, silahkan sisipkan pada kotak komentar</center></h5><div class='kontainer'><img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' width='18'/> :))<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' width='18'/> ;))<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/> ;;)<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/> :D<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' width='18'/> ;)<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' width='18'/> :p<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' width='22'/> :((<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/> :)<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/> :(<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/> :X<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' width='18'/> =((<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' width='18'/> :-o<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/> :-/<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' width='18'/> :-*<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' width='18'/> :|<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' width='24'/> 8-}<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' width='31'/> :)]<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' width='44'/> ~x(<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' width='30'/> :-t<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' width='18'/> b-(<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' width='18'/> :-L<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' width='34'/> x(<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' width='30'/> =))<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/mig33full/a.png'/> :381:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/1.png'/> :382:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/2.png'/> :383:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/3.png'/> :384:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/4.png'/> :385:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/5.png'/> :386:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/6.png'/> :387:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/7.png'/> :388:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/8.png'/> :389:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/9.png'/> :390:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/10.png'/> :391:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/11.png'/> :392:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/12.png'/> :393:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/13.png'/> :394:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/14.png'/> :395:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/15.png'/> :396:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/16.png'/> :397:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/17.png'/> :398:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/18.png'/> :399:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/19.png'/> :400:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/20.png'/> :401:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/21.png'/> :402:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/22.png'/> :403:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/23.png'/> :404:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/24.png'/> :405:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/25.png'/> :406:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/26.png'/> :407:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/27.png'/> :408:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/AhmadFawzanRohman1/28.png'/> :409:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/mig33full/73.png'/> :410:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/mig33full/77.png'/> :411:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/mig33full/85.png'/> :412:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/mig33full/153.png'/> :413:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/mig33full/155.png'/> :414:<img src='http://i997.photobucket.com/albums/af96/fauzan_zifa/mig33full/154.png'/> :415:</div></div>